Interface
Nvu heeft verschillende werkbalken in dit deel van deze tutorial zullen alle werkbalken passen zodat duidelijk wordt waar welke knop voor dient.
Hoofdwerkbalk

Via de hoofdwerkbalk kunnen alle berlangrijke functies uitgevoerd worden. Standaard zijn knoppen aanwezig om bestanden te openen,
op te slaan en om verschillende soorten dingen aan een webpagina toe te voegen. Hieronder een beschrijving van alle knoppen.
- Nieuw
- Hiermee kunt u een nieuwe pagina aanmaken
- Openen
- Hiermee opent u een nieuwe pagina in Nvu om hem te gaan bewerken
- Opslaan
- Hiermee slaat u de laatste wijzigingen op
- Publiceren
- Hiermee opent u een dialoogvenster om de huidige webpagina naar een webserver te schrijven, zodat de wijzigingen voor iedereen
zichtbaar zijn. - Bekijken
- Door op deze knop te klikken wordt de huidige pagina in uw standaardbrowser geopend. Zo kunt u hem ook daar bekijken.
Bijvoorbeeld als onderdeel van een website - Positie
- Hiermee voegt u een Gelabelde positie in. Door een gelabelde positie kunt u door middel van een koppeling zorgen dat de
bezoeker op dat deel van de webpagina uitkomt. - Koppeling
- Door een koppeling in te voegen kunt u linken naar een andere pagina of een andere plek op de huidige pagina
- Afbeelding
- Door deze knop kunt u een afbeelding toevoegen aan de huidige pagina
- Tabel
- Door deze knop is een tabel aan de webpagina toe te voegen
- Formulier
- Door formulieren kunt u bezoekers van uw pagina gegevens laten invullen en zo een webpagina aanpassen of gegevens aan u doorgeven.
- Spelling
- Hiermee controleert u het huidige document op spellingsfouten
- Afdrukken
- Hiermee stuurt u de huidige pagina naar de printer
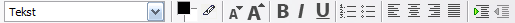
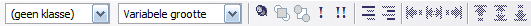
Opmaakwerkbalk
Met de opmaakwerkbalk kunt u de opmaak van de verschillende elementen beter instellen. Zo is het lettertype in te stellen, maar ook zaken rond de zichtbaarheid van lagen

De eerste helft van de opmaak werkbalk bevat vooral instellingen voor het opmaken van tekst.

De tweede werkbalk is vooral voor het beheren van lagen.
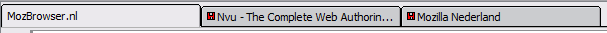
Tabbladbalk

Via de tabbladbalk kunt u wisselen tussen de verschillende documenten die u in Nvu aan het bewerken bent. Hierboven
ziet u 3 tabbladen die geopend zijn. Op 2 van deze tabbladen is een rode floppy te zien, wat aangeeft dat het document
bewerkt is sinds het de laatste keer is opgeslagen. Dat is makkelijk om te zien of u een document nog opgeslagen moet
worden.
Werkblad
In het werkblad ziet u de voorbeeld of de code van de webpagina waar u momenteel mee aan het werk bent. In de Normale weergave
zijn er speciale tekens in de pagina te zien voor PHP-code en commentaar. Daarnaast ziet u een rode lijn om tabelcellen. Om de
rand van het werkblad (links en boven) ziet u een witte rand lopen. Dit zijn linialen waarmee u elementen groter en kleiner kunt
maken. Later in deze tutorial zullen we de werking van de linialen verder uitleggen.
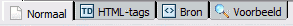
Modus-werkbalk

De moduswerkbalk bevindt zich direct onder het werkblad en laat u wisselen tussen de 4 verschillende weergeven die Nvu kent. Dit zijn
- Normaal
- Dit is de standaard modus waarin Nvu werkt. U kunt direct veranderen zien, maar ook tabelcellen zijn gemarkeerd en u kunt
ziet waar commentaar/PHP-code voorkomt. - HTML-tags
- U ziet de tekst die op de pagina staat. Alle elementen worden alleen aangeduidt met een geel teken. Zo is te zien waar welk
element voor gebruikt wordt. - Bron
- U ziet de code zoals deze aan de browser doorgegeven wordt. U kunt hier dus ook handmatig aanpassingen aan de broncode doorvoeren
- Voorbeeld
- Hier ziet u de weergave zoals de pagina in de browser getoond gaat worden. Deze weergave lijkt erg op de weergave bij Normaal, maar
laat net wat minder dingen zien.
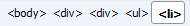
Statusbalk

In de statusbalk is te zien door welke elementen het huidige element ingesloten wordt. Als u een element aanklikt wordt dat geselecteerd.
Dit helpt de meer ervaren ontwikkelaars om snel code op deze elementen toe te voegen. Door met de rechtermuisknop op de elementen te klikken
kan het element verwijderd worden of kunnen er CSS-eigenschappen op toegepast worden. Hoe u precies met CSS moet werken leert u in een ander
deel van deze tutorial, wta ook binnenkort online moet komen.
Nieuwe pagina
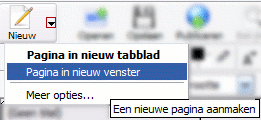
 Zoals ook al beschreven is onder Hoofdwerkbalk kunt u door op de knop Nieuw te klikken een nieuwe webpagina aanmaken. Als u op die knop
Zoals ook al beschreven is onder Hoofdwerkbalk kunt u door op de knop Nieuw te klikken een nieuwe webpagina aanmaken. Als u op die knop
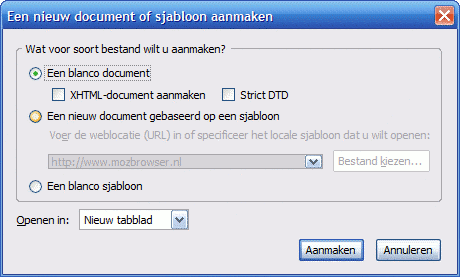
drukt wordt er een nieuw tabblad geopend met een lege pagina. U kunt echter ook op het kleine pijltje aan de rechterkant van de knop drukken om meer opties zichtbaar te maken. Zoals op de afbeelding hiernaast dan mogelijk is, kunt u ook nog kiezen om de pagina in een nieuwe venster te openen of om meer opties zichtbaar te maken. Als u voor meer opties kiest dan krijgt u het volgende venster te zien:

In dit venster kunt u instellen dat u óf een nieuwe pagina wilt openen (standaard instelling), óf een pagina op het internet wilt openen/gebaseerd op een sjabloon óf dat u nieuw sjabloon wilt maken. Op het maken van sjablonen zullen we in een ander deel van deze cursor nog een keer ingaan, maar we zullen nu focussen op de mogelijkheden een nieuwe pagina aan te maken. U kunt namelijk ook nog kiezen of u, als u een leeg document aanmaakt, wat voor soort document dit moet zijn. XHTML is een versie van HTML die veel strenger omgaat met regels en die ook uit te breiden is met andere op XML gebaseerde technologiën. Voor zowel HTML als XHTML heb je nog een soepele en een stricte variant. Je kunt in Nvu dus aangeven welke soort gebruikt moet worden. Nvu houdt hier dan rekening mee en sommige functies zullen, afhankelijk van de gekozen instellingen, uitgeschakeld worden.
Vorige || Volgende>>
